PATRICK JOUBERT
Conception, développement d'application métiers et sites internet depuis 2004.
Châtellerault, Paris ou ailleurs.
2018
Société Francaise de Musicologie
Le nouveau site de la SFM est en ligne :
-> responsive
-> plus évolutif
-> Drupal 8
2017
Présentation de Docker dans le cadre de l'AFUP de Poitiers
Comment utiliser Docker quand on est freelance ?
Cette présentation vous permettra d'y voir un peu plus clair
Poitiers - Cobalt le 23 novembre 2017
2017
"Les Passés dans le Présent"
Conception et réalisation du site du Labex "Les Passés dans le Présent" pour l'Université de Paris X Nanterre
• Drupal, php, less, css, html, javascript, jquery,
Conception et réalisation du site du Labex "Les Passés dans le Présent" pour l'Université de Paris X Nanterre :
- Développements de modules Drupal;
- Création de thème;
- Site Bilingue
Projet mené à bien avec les collègues du Collectif Sur le toit
Identité visuelle créée par l'Endroit
La présentation du Labex :
Le Labex Les passés dans le présent : histoire, patrimoine, mémoire / Pasts in Present porte sur la présence du passé dans la société contemporaine. Il s’attache plus spécifiquement à comprendre les médiations de l’histoire à l’ère du numérique, les politiques mémorielles, les appropriations sociales du passé en amont et en aval des politiques patrimoniales.
Porté par l’Université Paris Ouest Nanterre La Défense, en association avec le CNRS, il fédère sur le campus de Nanterre la Maison Archéologie et Ethnologie, René-Ginouvès (MAE), les laboratoires Archéologies et sciences de l’antiquité (ArScAn), Préhistoire et technologie, Laboratoire d’ethnologie et de sociologie comparative (LESC), Institut des sciences sociales du politique (ISP), Modèles, Dynamiques, Corpus (Modyco), l’équipe de recherche Histoire des Arts et Représentations (HAR), ainsi que la Bibliothèque de documentation internationale contemporaine (BDIC).
Trois institutions patrimoniales majeures sont également partenaires : la Bibliothèque nationale de France (BnF), le Musée d’Archéologie nationale (MAN), à Saint-Germain-en-Laye, le Musée du Quai Branly (MQB).
2016
Extranet Actiparc PEP86
Création et réalisation en Drupal d’un intranet pour la gestion des patients du Centre Médico-Psycho Pédagogique des PEP86 (Pupilles de l’Ecole Publique).
Création et réalisation en Drupal d’un intranet pour la gestion des patients du Centre Médico-Psycho Pédagogique des PEP86 (Pupilles de l’Ecole Publique).
Cet outil gère :
– les fiches de 2500 patients
– les rendez-vous des différentes prises en charge assurées par les quelques 50 professionnels
– les plannings institutionnels
– les différents documents liés à la vie du patient
– la communication au sein de la structure
– diverses statistiques nécessaires pour les différents rapports d’activité
Drupal est utilisé ici dans sa fonction de Content Management Framework pour la création des différents modules et entités qui permettent de gérer les circuits de communication et de transmission des événements régissant la prise en charge d’un patient.
Une petite couche NodeJs/MongoDB tournant sur un container Docker fournit un micro service de consultation de référentiel
2015
Colloque du Labex "Passés dans le présent"
Réalisation technique du mini-sitre du colloque "Les patrimoines en recherche d'avenir" organisé par le Labex "Les passes dans le présent" (http://www.passes-present.eu)
Nous n'avions que peu de jours pour la réalisation ce mini-site présentant les différentes informations du colloque organisé par le Labex "Les passes dans le présent" (http://www.passes-present.eu)
Design graphique pris en charge par Veronica Holguin (http://www.miloeil.net/)
2015
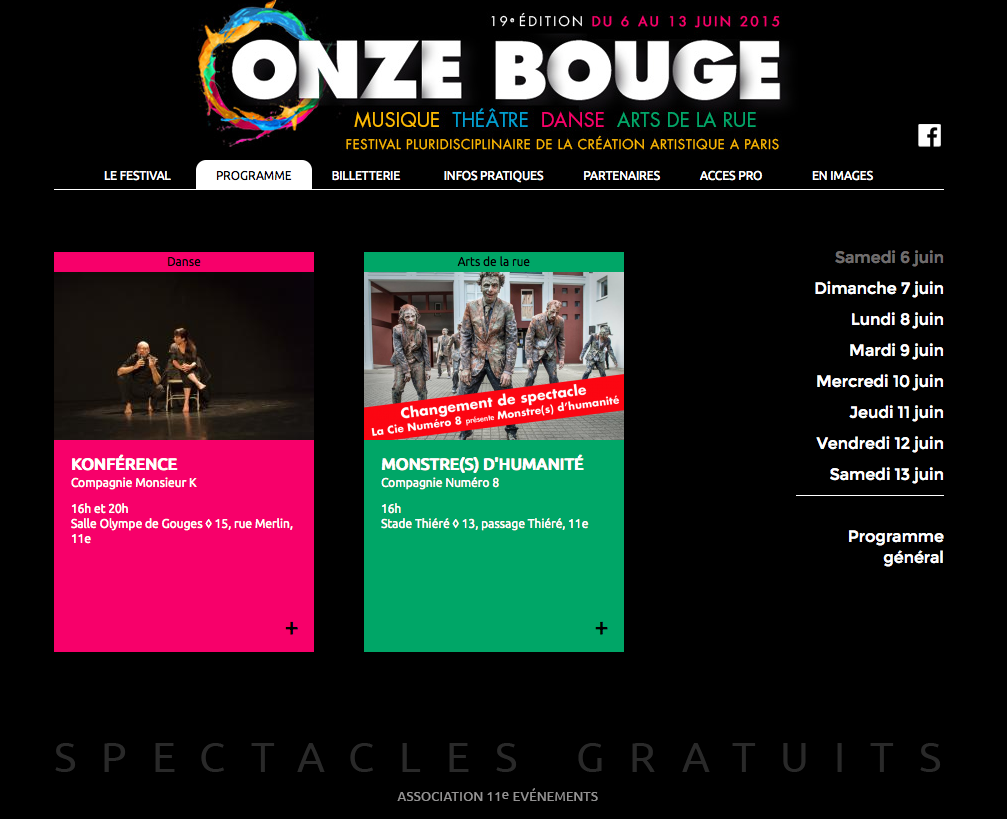
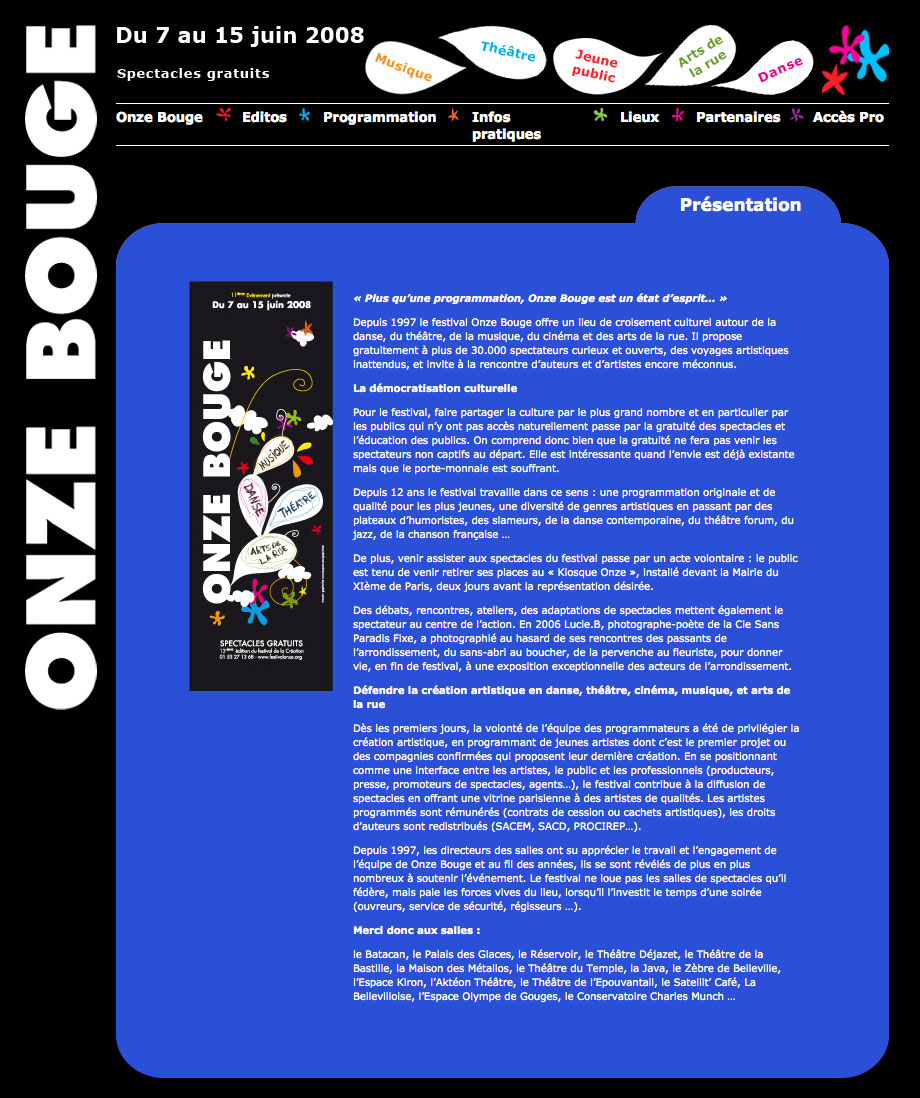
Festival Onze 2015
Réalisation avec Drupal de la nouvelle édition du Festival Onze.
Pour cette édition, qui acte 10 ans de collaboration, le site est toujours propulsé par Drupal (http://drupal.org).
2015
Transeuropéennes
Le projet "Transeuropéennes" est le portage sur internet de la revue papier.
Ce site propose des contenus en 4 langues : français, anglais, arabe et turc. Pour faciliter la consultation des documents dans différentes langues, avec la possibilité de comparer en une seule page les différentes traductions.
• Conception Fonctionnelle
• Framework Cakephp - Intégration html, css, jquery,javascript
Le projet "Transeuropéennes" est le portage sur internet de la revue papier.
Ce site propose des contenus en 4 langues : français, anglais, arabe et turc. Pour faciliter la consultation des documents dans différentes langues, nous avons mis au point un mode qui permet de comparer, lire, un même texte dans deux traductions différentes ( ie :cliquer sur le bouton "mode multilingue" de cet article pour en voir le fonctionnement).
L'un des aspects importants du site a été de préserver, quelle que soit la langue de consultation, la même quantité de contenus. Le développement des "fallback translations", ou traductions par défaut, a rendu cela possible.
Le framework cakephp permet de programmer facilement ce genre de comportements.
Par exemple, un article non disponible en arabe, sera proposé en anglais s'il existe ou bien finalement en français si le contenu n'existe que dans cette langue.
Le mécanisme de gestion du multilinguisme s'applique à tous les objets de données du site (y compris la newsletter qui est gérée via le back office sur mesure).
Travail passionnant dans un environnement non exclusivement non-occidental qui permet de se poser de nouvelles problèmatiques (notamment le changement du sens de lecture).
Le design graphique a été réalisé par Doodesign
2015
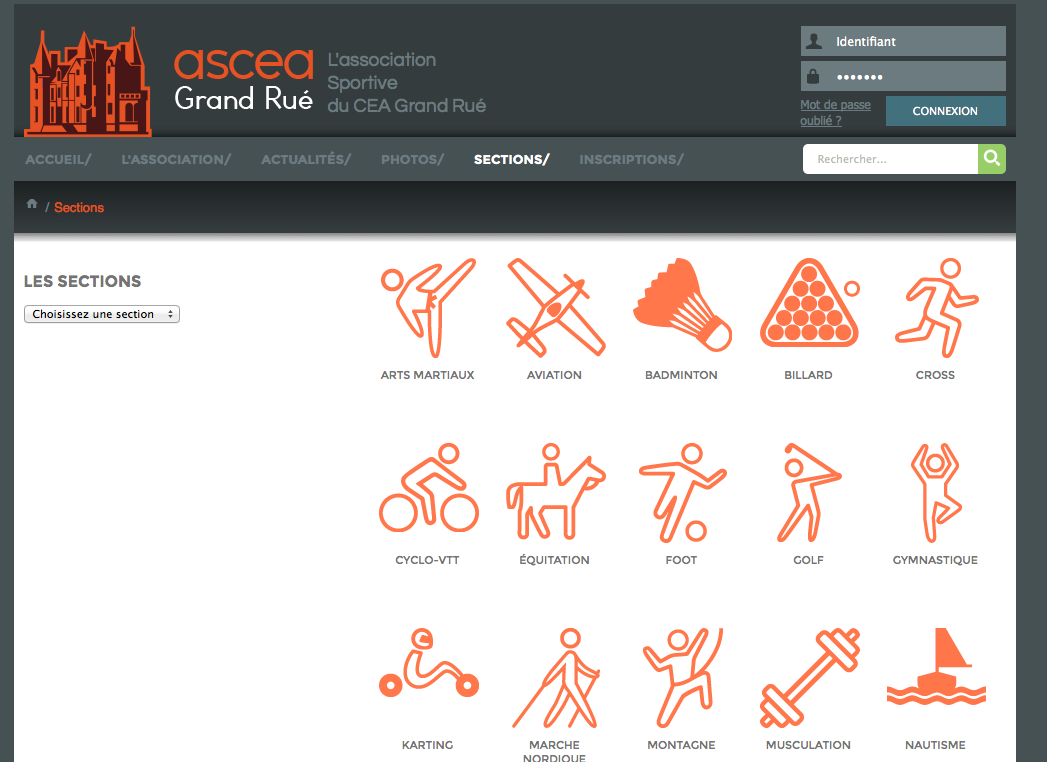
ASCEA
Conception et réalisation technique du site internet de l'association avec gestion des membres, importation d'albums photos, actualités, etc...
Réalisation du site de "L'association Sportive du CEA Grand Rué".
Au menu des fonctionnalités développées :
• Une page d'accueil personnalisable;
• Des actualités;
• Intégration d'albums photos en provenance de Flickr
• Création d'un espace pour chaque section sportive
• Gestion des membres et mise en place de tableaux de bord pour le suivi des cotisations et de statistiques de répartition
Le design du site a été réalisé par Jean François Long-Delourme aka http://www.peterpank.com/
2014
CELLF
Commanditaire :Sorbonne
Conception fonctionnelle et réalisation technique du site du CELLF de l'Université Paris Sorbonne et du CNRS
• Drupal, jquery, javascript, less, css, html, Vagrant, git
Objectifs du projet
Ce projet de refonte refonte du site du CELLF, que j'avais déjà réalisé en 2007, comportait plusieurs objectifs :
- Reprise et migration des données existantes pour les intégrer dans la nouvelle architecture Drupal
- Ajout d'un laboratoire supplémentaire, le CELLF 19-21
- Ajout de nouvelles fonctionnalités pour chacun des laboratoires et pour le Centre
- agenda,calendriers
- actualités
- Pages d'accueil des laboratoires modulaires
- Mise en valeur des contenus des programmes de recherche
- Design complètement repensé et plus actuel
Séquencement
Ce projet de 6 mois a été découpé en 4 phases principales (et classiques d'un projet)
- Conception d'une "maquette fonctionnelle" dont la vocation est de lister toutes les fonctionnalités présentes sur l'intégralité des futures pages et d'élaborer un story board de la navigation
- Conception de la maquette graphique : recherche des pistes graphiques puis application de ces recherches au cas concret des pages déterminées par la maquette fonctionnelle
- Développement des fonctionnalités :
- Création de modules drupal adhoc
- Templates sur mesure
- Intégration html du design
Suivi
Pour assurer le suivi des remarques, améliorations et anomalies, un outil de suivi dédié a été développé. En centralisant toutes les remarques, il permet :
- d'avoir une vision globale des différents chantiers ouverts, en cours et résolus (tant du point de vue du développement que de celui du client);
- d'éviter de nombreux mails et donc facilite le suivi du projet pour le client;
- Un nombre conséquents de remarques concernant l'utilisation du logiciel, cet outil constitue une base de connaissance à laquelle le client peut se référer.
La formation à l'utiilisation du back office s'est faite par la réalisation de tutoriels vidéos qui abordent progressivement les différents aspects de la gestion éditoriale de ce site.
Liste des technos utilisées :
Drupal : http://www.drupal.org
Jquery : http://jquery.com/
Less : http://lesscss.org/
Vagrant : http://www.vagrantup.com/ (intégration VMware)
Git : http://git-scm.com/
Crédits
Veronica Holguin (Miloeil) a concu et réalisé le design
Projet effectué dans le cadre du collectif Surletoit
2014
Obvil
Laboratoire d’excellence (label Labex) de "La Sorbonne Paris 4"
Réalisation technique du site et petite couche d'intégration html pour les différents corpus
Réalisation du site qui comporte :
- Un espace de présentation des différents projets du Labex;
- Une gestion des actualités générales du Labex et de chaque projet
- Un partie "Carnets de recherche" ;
- Et d'autres choses (bibliothque, partenaires et institutionnels, etc....)
En plus de ce travail, une couche d'intégration html a été appliquée sur les gabarits de présentation des différents corpus.
Un exemple est visible ici http://obvil.paris-sorbonne.fr/corpus/moliere/moliere_amants-magnifiques-livret/
La conception et le design ont été réalisés par Mikaël Cixous (http://www.mikaelcixous.net)
2013
Endosense
Reprise du développement et de l'intégration du site Endosense
Reprise du développement et de l'intégration du site Endosense pour ajouter de nouveaux gabarits fonctionnels.
2013
Revue scientifique du Conservatoire National de Musique de Paris
Commanditaire :Smart Agence
Conception et réalisation du site de la Revue scientifique du Conservatoire National de Musique de Paris.
• Lodel, php, jquery, html, css
Conception et réalisation du site de la Revue scientifique du Conservatoire National de Musique de Paris.
Au delà du développement des fonctionnalités et de l'intégration l'une des problèmatiques a été de résoudre l'inclusion des images (souvent des extraits de partition) au sein des blocs de texte. Lodel, cms dédié à la publication sociologique, n'est pas nativement "équipé" avec cette possibilité.
J'ai donc créé le code ad hoc --> un exemple ici
Site réalisé pour le compte de Smart Agence
2012
La Planète Revisitée (2012)
Commanditaire :Museum Histoire Naturelle de Paris
Réalisation des fonctionnalités de la nouvelle page d'accueil du site La planète Revisitée du Muséum National d'Histoire Naturelle de Paris
• Framework Cakephp - Intégration html, css, jquery,javascript
Réalisation des fonctionnalités de la nouvelle page d'accueil du site La planète Revisitée du Muséum National d'Histoire Naturelle de Paris.
Ceci est la suite du projet déjà réalisé en 2010
Site réalisé dans le cadre du collectif Surletoit.
• Framework Cakephp - Intégration html, css, jquery,javascript
2012
Garnazelle (bijoutier)
Réalisation du site du bijoutier Garnazelle.
• Framework Cakephp - Intégration html, css, jquery,javascript
Réalisation du site du bijoutier Garnazelle avec le framework Cakephp (www.cakephp.org)
2012
ICI - Itinéraire Culture Industrielle
Commanditaire :Orbe
Site dédié à la culture industrielle franco-belge.
• Conception fonctionnelle
• développemente et intégration du site
Site dédié à la culture industrielle franco-belge.
Conception fonctionnelle, développement et intégration du site.
Projet mené à bien dans le cadre du collectif Surletoit
2012
Festival Onze - 2012
Commanditaire :Festival Onze
Depuis 2003, l'équipe du Festival Onze, me fait confiance pour la réalisation du site internet du Festival "Onze Bouge"
Depuis 2003, l'équipe du Festival Onze, me fait confiance pour la réalisation du site internet du Festival "Onze Bouge".
2012
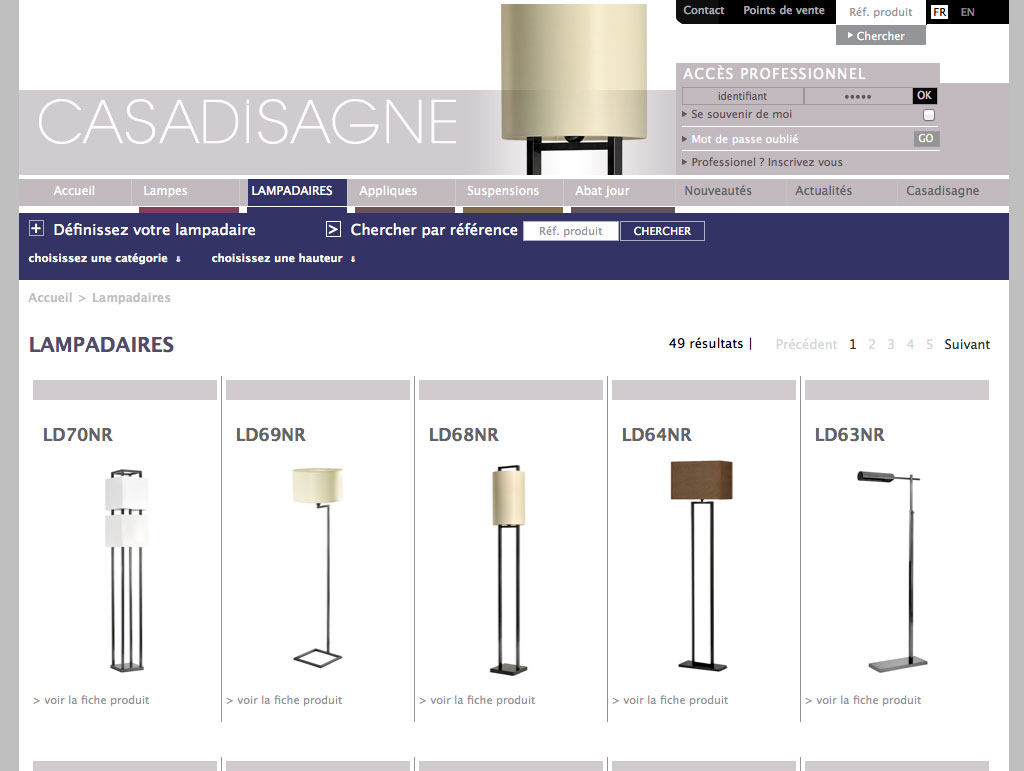
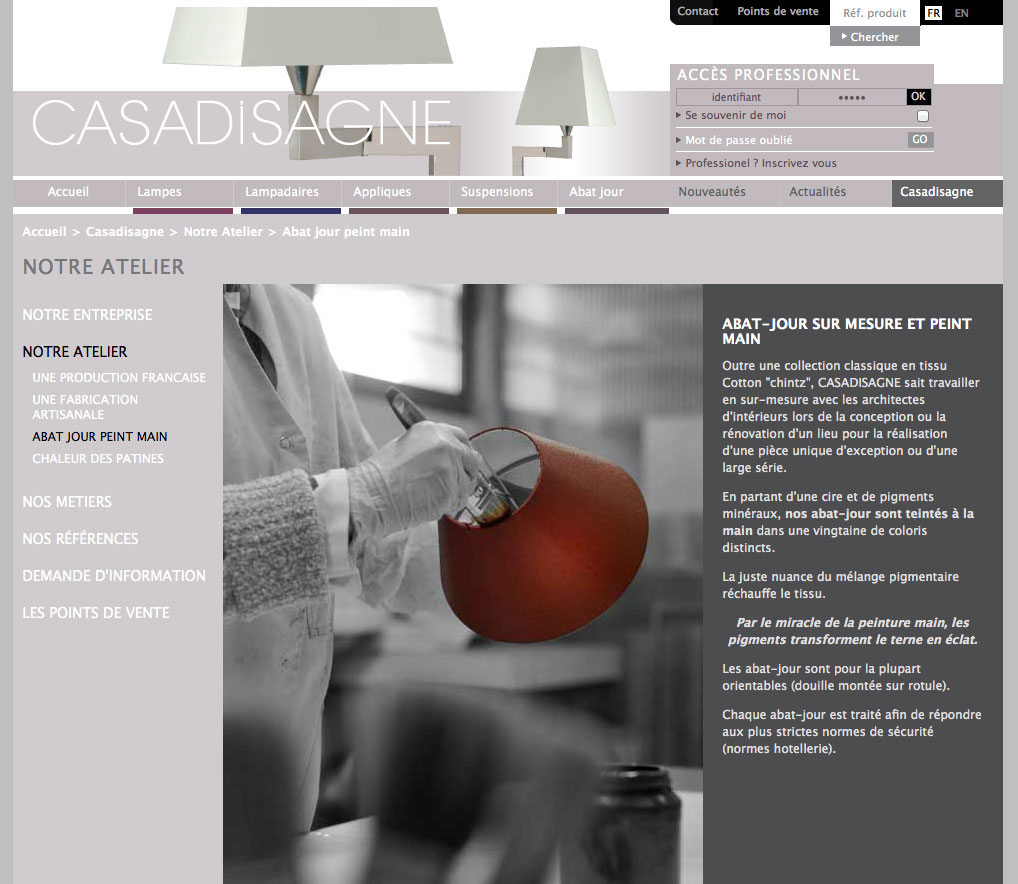
Casadisagne
Réalisation de la nouvelle version du site de Casadisagne.
L'objectif de ce projet, outre d'améliorer le référencement du site, était de repenser entièrement les fonctionnalités du site avec un nouveau design.
• Conception Fonctionnelle
• Framework Cakephp - Intégration html, css, jquery,javascript
Réalisation de la nouvelle version du site de Casadisagne.
L'objectif de ce projet, outre d'améliorer le référencement du site, était de de repenser entièrement les fonctionnalités du site.
Cette version, réalisée avec le framework Cakephp, permet d'agencer différents modules de contenus éditoriaux au sein de listes de produits. L'internaute peut ainsi découvrir l'univers de ce fabricant de lampes.
Des diaporamas peuvent être saupoudrés à différents endroits afin d'agrémenter les pages de catégories de produits ou les rubriques "éditoriales".
La gestion du multilinguisme a été complètement repensée.
Une partie CRM a été développée dans le back office pour faciliter le suivi commercial.
J'ai conçu toutes les interfaces du site et du back office afin d'offrir la meilleure utilisabilité possible.
Toutes les données de la version précédente ont été reprises.
Afin d'améliorer le référencement du site, la structure sémantique des pages a été entièrement revue. Les images dont les noms de fichiers ont été adaptés pour figurer en bonne position dans les recherches par images des moteurs de recherche.
Le design a été pensé par Erwann Kervadec
2011
Centre de Recherches Historiques
Commanditaire :EHESS
Réalisation et intégration avec Lodel du site du Centre de Recherches Historiques de l'EHESS.
Réalisation et intégration avec Lodel du site du Centre de Recherches Historiques de l'EHESS.
2011
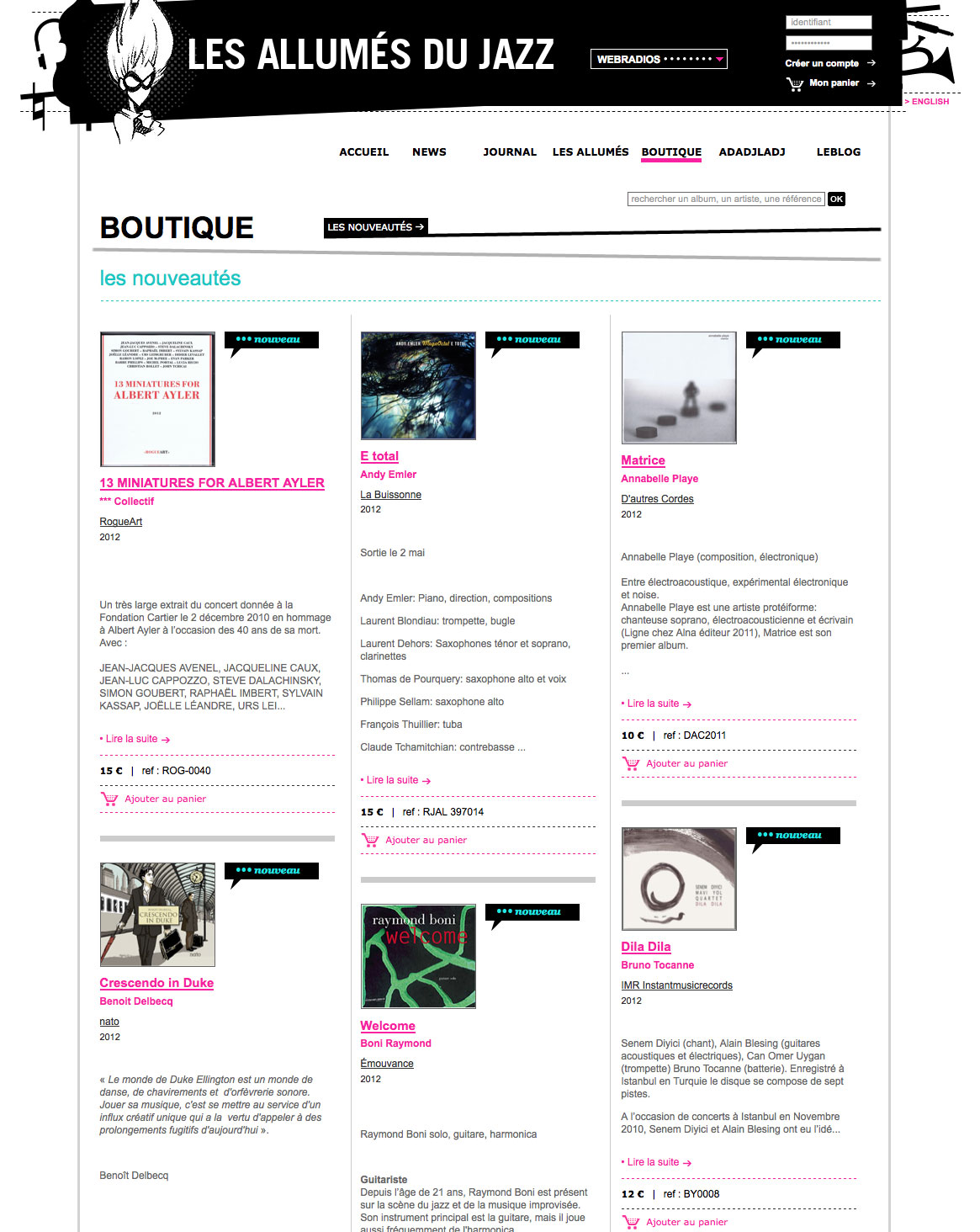
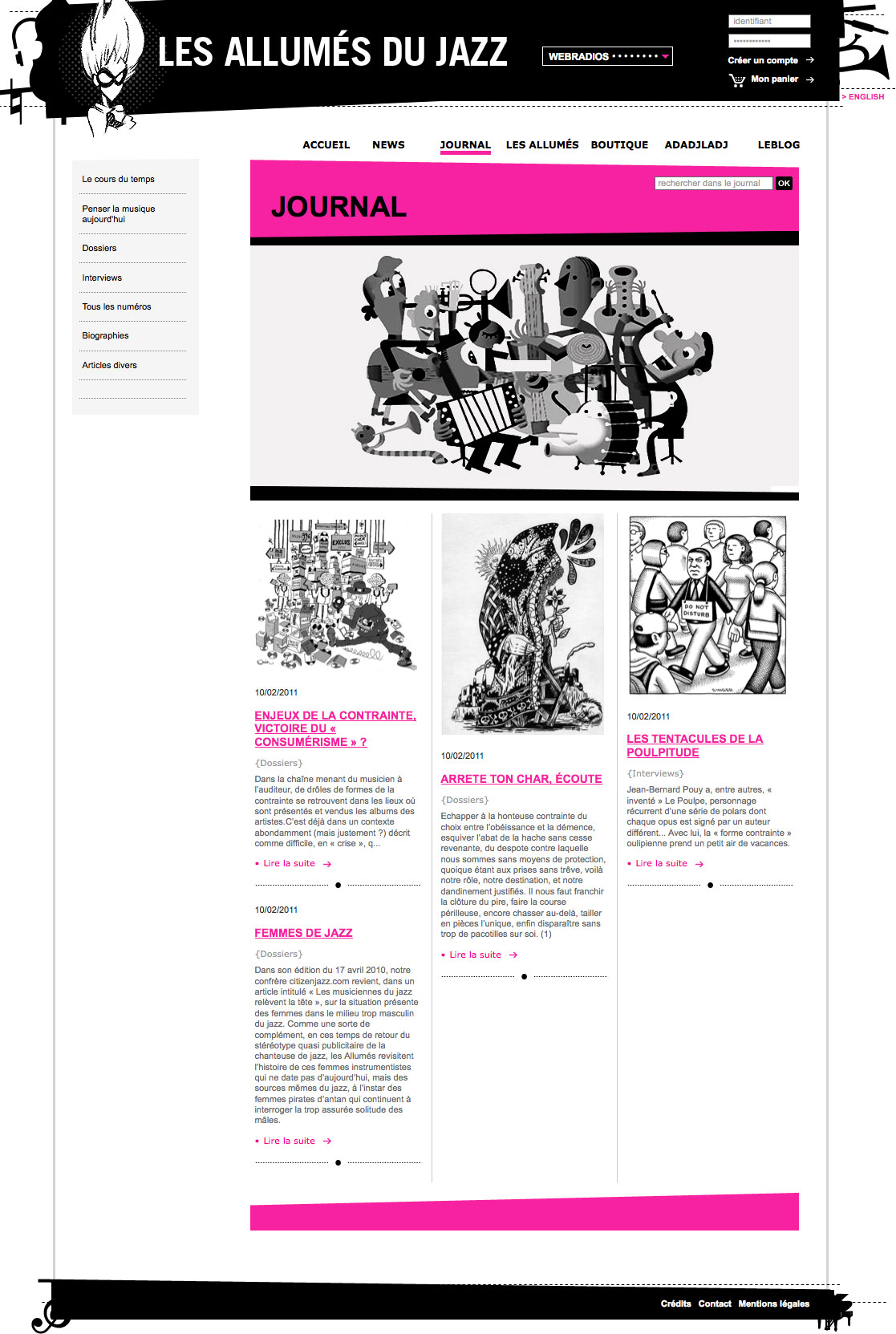
Les Allumés du Jazz (v3)
Réalisation de la nouvelle version du site des Allumés du Jazz.
Pour cette version l'accent a été mis sur la création de nouvelles fonctionnalités éditoriales et l'amélioration de la boutique en ligne.
• Conception fonctionnelle
• Framework Cakephp - Intégration html, css, jquery,javascript
Réalisation de la nouvelle version du site des Allumés du Jazz.
Pour cette version l'accent a été mis sur la création de nouvelles fonctionnalités éditoriales :
• plus d'articles de fonds ;
• plus de news ;
• un nouveau design ;
• une nouvelle boutique en ligne ;
• et de nouvelles fonctionnalités pour faciliter l'écoute et la découverte de la cinquantaine de labels qui constituent cette association.
Tout ceci a été réalisé avec le framework cakephp.
Projet mené à bien avec les collègues du Collectif Sur le toit
2010
DVD Rom Formation Controlleurs Aériens
Réalisation d'un DVD-Rom de formation de la Direction Générale de l'Aviation Civile pour les pilotes de lignes et les contrôleurs aériens
Réalisation d'un DVD-Rom de formation de la Direction Générale de l'Aviation Civile pour les pilotes de lignes et les contrôleurs aériens
2010
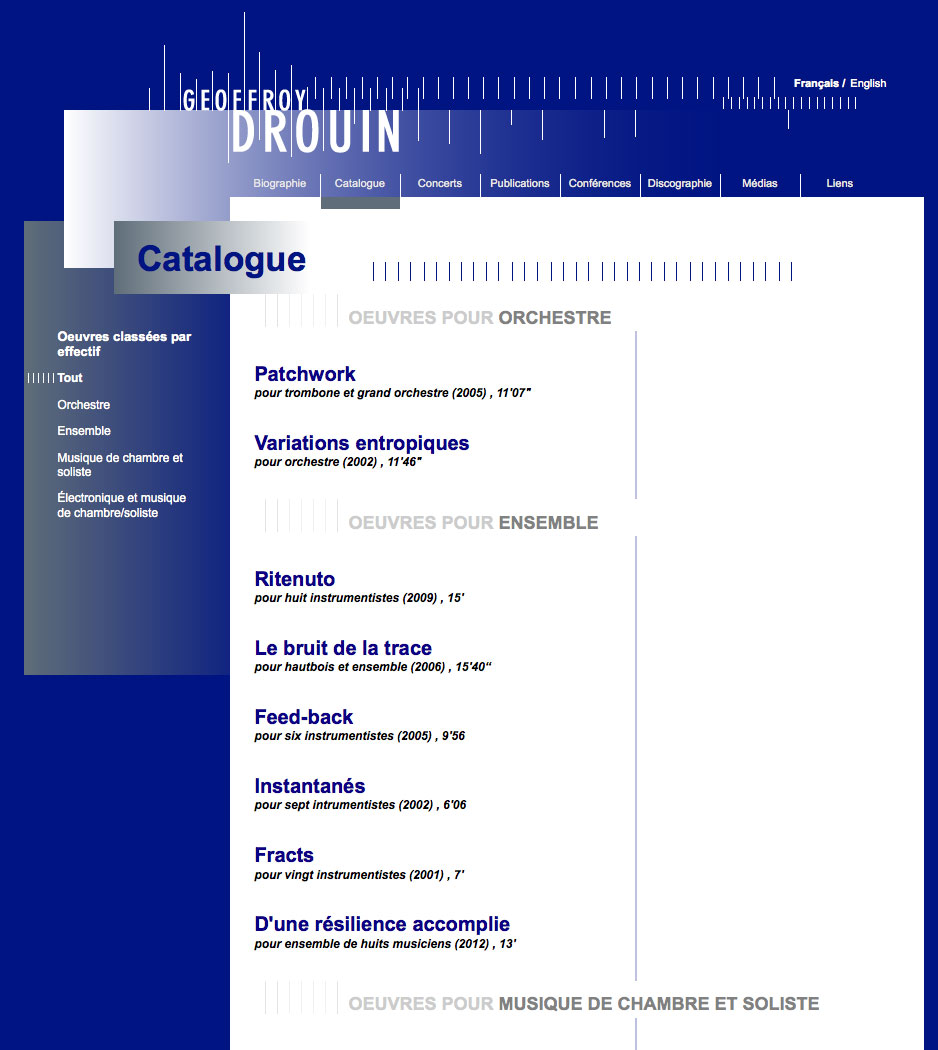
Site du Compositeur Geoffroy Drouin
Sur la base du framework cakephp développement d'un outil de gestion de contenus sur mesure pour le site du compositeur Geoffroy Drouin.
• Framework Cakephp - Intégration html, css, jquery,javascript
Sur la base du framework cakephp développement d'un outil de gestion de contenus (CMS) pour gérer le site du compositeur Geoffroy Drouin.
Au programme :
- achat ou location de partitions ;
- écoutes de morceaux ;
- détails des conférences et publications ;
Le design a été réalisé par Erwann Kervadec.
2010
Dvd-rom Planète Terre
Commanditaire :ANR
Dvd-rom de vulgarisation scientifique (géosciences) réalisé dans le cadre de l'année internationale de la planète Terre.
• Développement : director, lingo, flash, action script
• Sound Design.
Dvd-rom de vulgarisation scientifique (géosciences) réalisé dans le cadre de l'année internationale de la planète Terre
Dans le cadre de ce DVD j'ai programmé l'interface en Lingo et l'intégration des différents médias et pages.
L'autre facette de ce travail a consisté à réaliser ,en collaboration avec soundakt, l'illustration sonore des différents écrans
Bref.... ce dvd, dont la réalisation a pris plusieurs mois a été une vraie source de plaisir tant au niveau de la programmation (enfin une fois le travail terminé parce que la phase de debuggage n'est jamais une partie de plaisir) que pour la partie musicale .
Ce DVD a été fabriqué et conçu avec mes collègues du collectif Sur Le Toit
2010
Elephant And Castles
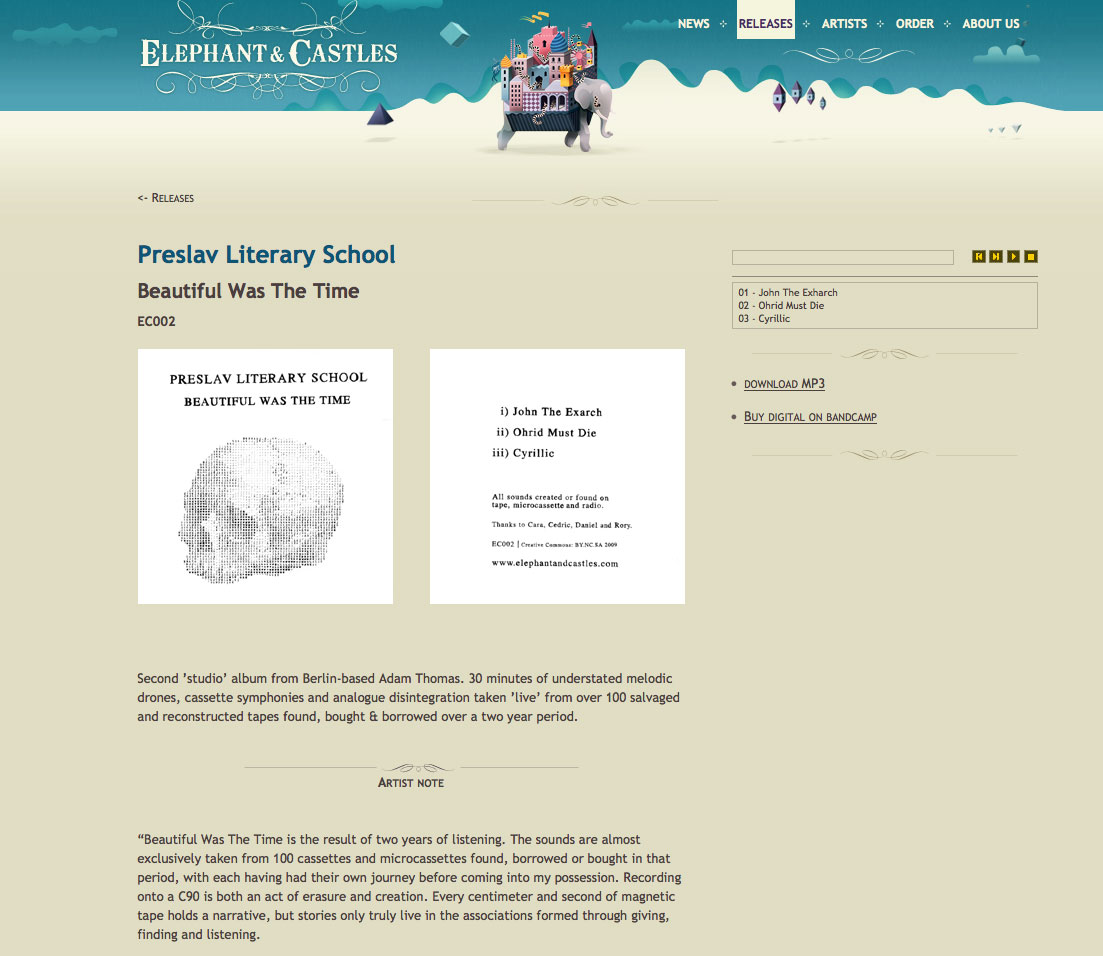
Le site du label innovant Elephant And Castles
Vous pourrez y écouter des albums et plonger dans les univers atypiques des artistes de ce label.
• Développement et intégration html, css, javascript.
Le site du label innovant Elephant And Castles
Vous pourrez y écouter des albums et plonger dans les univers atypiques des artistes de ce label
2010
La Compagnie "Un Soir Ailleurs"
Développement sous spip et intégration du site pour la compagnie de danse "Un Soir Ailleurs"
Design réalisé par Jean-Marc Dumont (L'endroit )
Projet concrétisé dans le cadre du collectif Surletoit
Développement sous spip et intégration du site pour la compagnie de danse "Un Soir Ailleurs"
Design réalisé par Jean-Marc Dumont (L'endroit )
Projet concrétisé dans le cadre du collectif Surletoit
2009
La Planète Revisitée
Commanditaire :Museum Histoire Naturelle de Paris
Pour le Muséum National d'Histoire Naturelle réalisation du site des expéditions Mozambique et Madagascar.
• Framework Cakephp - Intégration html, css, jquery,javascript
Pour le Muséum National d'Histoire Naturelle réalisation du site des expéditions Mozambique et Madagascar. Ce site est développé avec le framework cakephp
Au programme :
- du multilinguisme
- des modules de contenus
- des définitions intéractives
Projet mené à bien avec les collègues du Collectif Sur le toit
Voir le site : http://www.laplaneterevisitee.org
2008
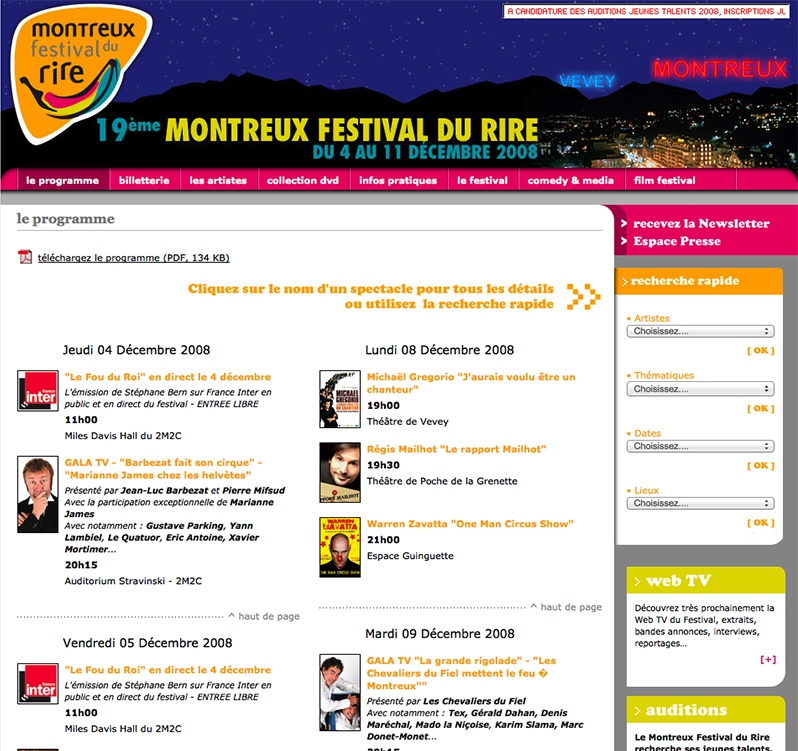
Festival du Rire de Montreux
Commanditaire :Productions Illimitées
Réaliser un système de gestion de contenus sur mesure pour le Festival du Rire de Montreux.
• Framework Cakephp - Intégration html, css, javascript
Objectif du projet :
Réaliser un moteur pour le site du Festival du Rire de Montreux.
Détails :
La conception modulaire de ce moteur, afin qu'il soit réutilisable pour les éditions ultérieures, permettra d'ajouter au fur et à mesure de nouvelles fonctionnalités. Sans pour autant être obligé d'intervenir sur le "coeur".
J'ai donc choisi de développer ce moteur en utilisant le framework cakephp.
Le modèle mvc de cakephp autorise vraiment ce genre de moteur et facilite grandement le développement de fonctionnalités spécifiques.
- Rubriques : arborescence, redirections, "nice-url",..
- Articles
- Médias : flashs, vidéos, images, carrousels d'images (flash - xml)
La deuxième partie intégrait tous les modules :
- Gestion des auditions;
- Création du module de formulaires;
- Moteur de critères pour le programme;
- Publication de communiqués;
J'ai aussi réalisé l'intégration xhtml des gabarits de ce site.
Ce projet a été réalisé avec Peterpank, qui a conçu et réalisé le graphisme du site.
2008
Société Française de Musicologie
Commanditaire :Société Francaise de Musicologie
A partir d'un site statique, créer un site dynamique utilisant le CMS Lodel
• Développement php, Lodel - Intégration html, css, jquery,javascript
Objectif de ce projet :
A partir d'un site statique, développer un site dynamique qui utilisera le cms lodel
La première phase du travail a consisté à analyser le contenu des pages html (10 Mo de texte) et à les injecter dans une base de données. Après vérification par la SFM, ces données ont été ensuite intégrées dans la base de Lodel
Pour réaliser cette étape j'ai développé un outil avec cakephp. Ce qui a donné naissance à un mini site de validation (via des formulaires, etc..) dont le but était de permettre aux utilisateurs de la SFM de vérifier l'exactitude des donnée importées et de profiter de cette phase pour faire une première mise à jour.
La deuxième phase, le transfert des données vers Lodel, a été réalisée en créant, encore une fois avec cakephp, un outil de correspondance entre les deux bases de données. Cet outil permettait l'importation et la synchronisation des deux modèles de données.
Ensuite le travail de développement des gabarits selon la logique de Lodel a pu commencer. Pour faciliter l'accès aux détails des différentes publications, revues, etc..., nous avons avec Jean-Marc Dumont imaginé un petit système de consultation. Côté technique c'est combinaison de la bibliothèque jquery avec un développement de code Ajax spécifique pour communiquer avec Lodel.
Il ne restait plus ensuite qu'à intégrer les maquettes graphiques
Ce projet a duré 6 mois.... le temps nécessaire pour imaginer, concevoir, discuter et trouver un système qui convienne aux utilisateurs
Ce projet est réalisé dans le cadre du collectif Surletoit dans lequel j'ai des billes.... enfin quelques unes.
2008
Mers Australes
Commanditaire :Museum Histoire Naturelle de Paris
Réalisation du site éditorial avec développement d'un forum sur mesure et intégration d'un blog dotclear.
• Framework Cakephp - Intégration html, css, jquery,javascript
Ce projet a été une gigantesque course contre la montre.
En un mois il a fallu créer une mécanique permettant la gestion des contenus et la production des pages. La richesse des contenus, la nécessité de pouvoir les organiser de façon totalement modulaire, et en deux langues, imposaient de créer un back-office sur mesure totalement flexible.
Avec les collègues de Surletoit, nous avions un mois pour réaliser la première phase du site.
Le choix d'utiliser le framework cakephp s'est rapidement imposé.
En effet, la robustesse de ce framework, les motifs de conception qu'il utilise (MVC,ORM) m'ont permis de créer l'outil de mise à jour dont la cellule web du Muséum d'Histoire Naturelle avait besoin dans le délai imparti.
Lorsque la deuxième phase a commençé, les bases étaient posées pour développer les nouveaux modules. Là encore cakephp a montré toute sa puissance.
Ce site regorge de fonctionnalités qui offrent à l'internaute un confort de navigation ainsi qu'une grande utilisabilité :
- - un système d'affichage de définitions
- - un forum incorporé au site
- - une mosaïque en flash présentant le zoo de la mission
- insertion d'un blog dotclear respectant la charte graphique
- - etc.
C'est le collectif Surletoit, dont je fais partie, qui a conçu et réalisé ce site.
2007
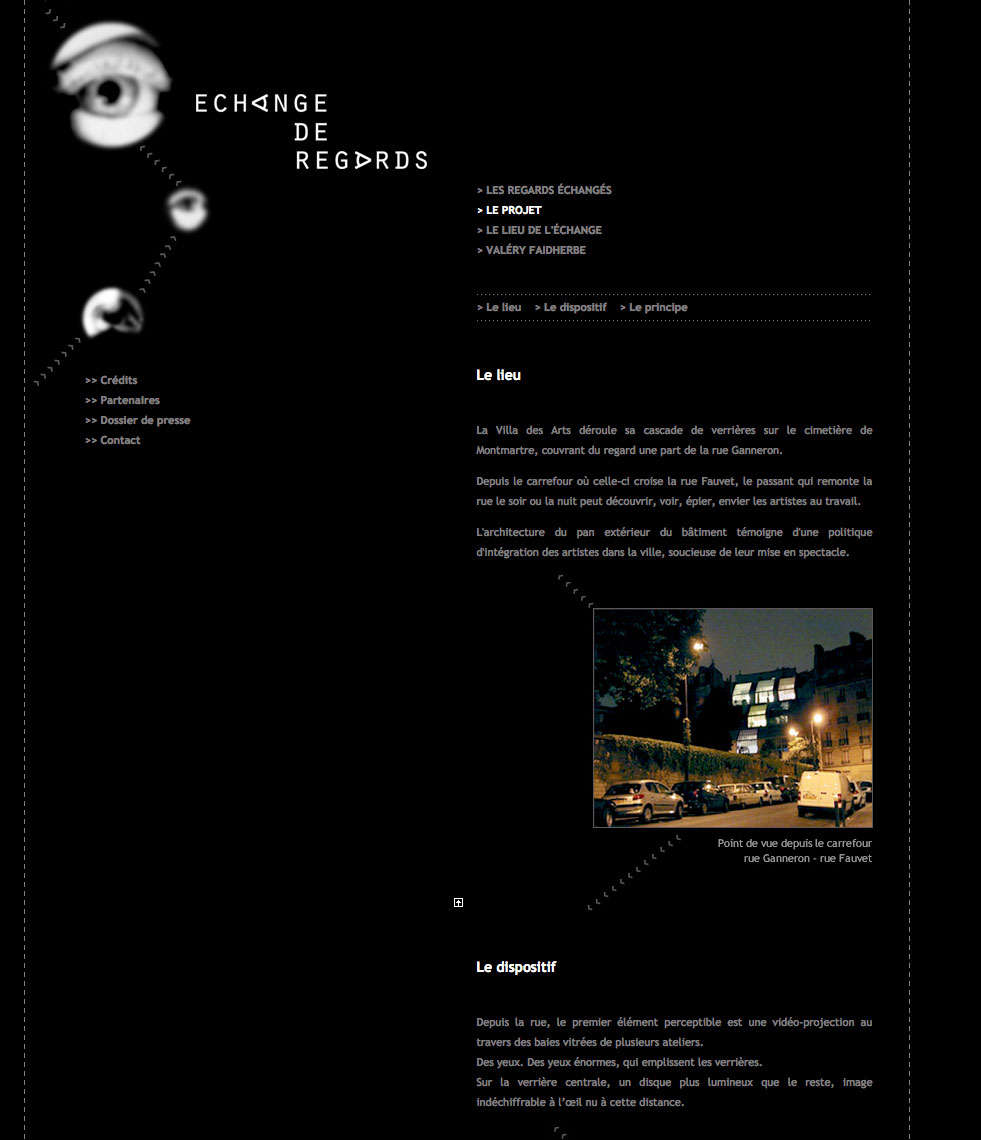
Site de l'installation "Regards"
Site de l'installation effectuée par Valéry Faidherbe dans le cadre des "Nuits Blanches 2006"
2007
Site pour le Laboratoire CELLF 17e-18e de la Sorbonne
Réalisation du site du Centre d'Etudes de la Langue Francaise XVII-XVIII de la Sorbonne
Sûrement l'un des projets les plus intéressants que j'ai eu à mettre en place. Non seulement par la nature du sujet et le contexte du projet mais aussi par les besoins exprimés par le laboratoire.
J'y ai exercé les rôles de concepteur, chef de projet et développeur.
Au delà d'une démarche purement fonctionnelle, le laboratoire souhaitait disposer d'un bel outil, pratique et simple.
La phase de conception a duré plusieurs mois afin de bien préciser, page par page, les fonctionnalités et l'agencement des informations.
Concernant la partie d'administration, les besoins du CELLF 17e-18e exigeaient la création d'un outil sur-mesure.
Le site est entièrement réalisé en php (parfois en orienté objet), utilisant une base de données mysql. Les pages web sont, dans la grande majorité des cas, compatibles exactement avec les standards du W3C.
Le design graphique a été réalisé par l'Endroit
Après 10 mois de tests, de réflexion et de maturation ce projet voit le jour.
2007
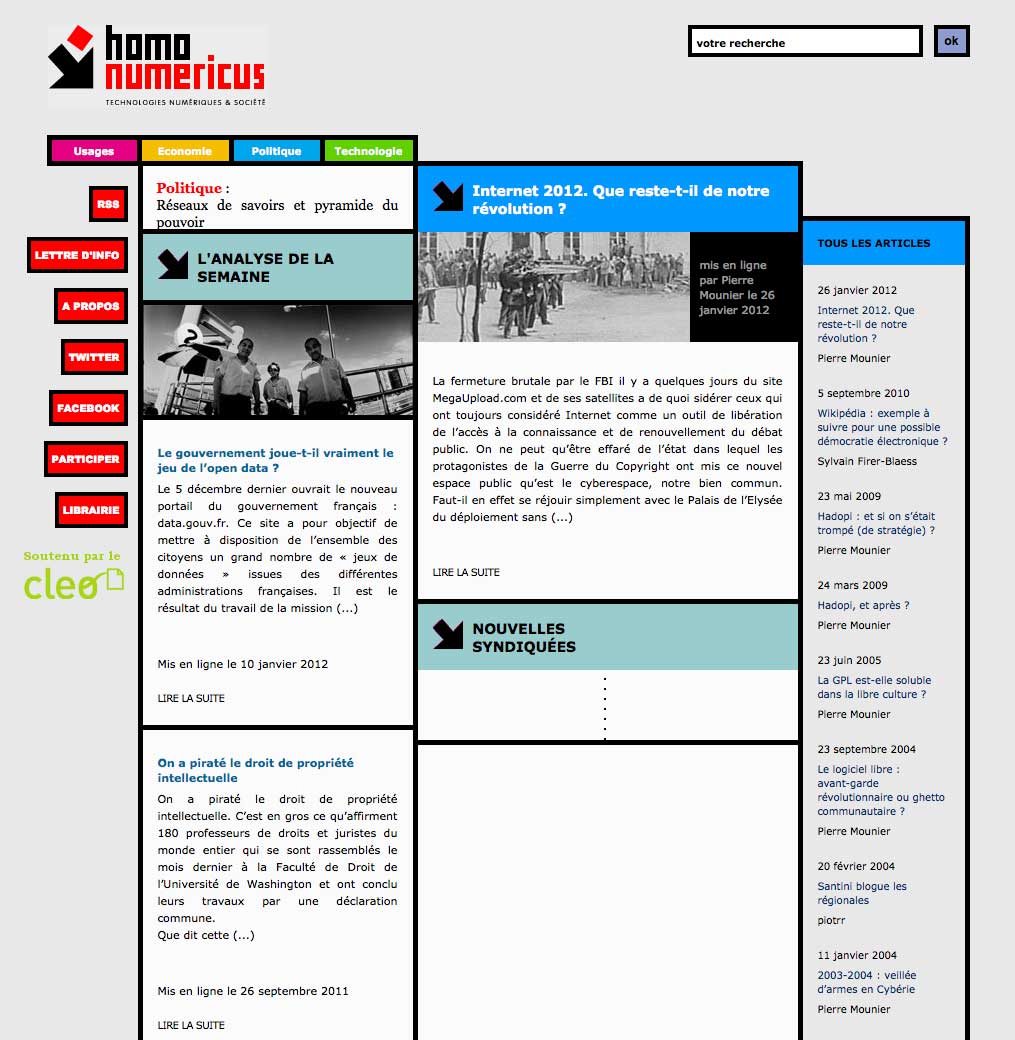
Homo Numericus
Pour ce site, qui analyse les intéractions entre le monde numérique et la société, j'ai réalisé les gabarits xhtml et css. Ce site est valide xhtml-css.
2007
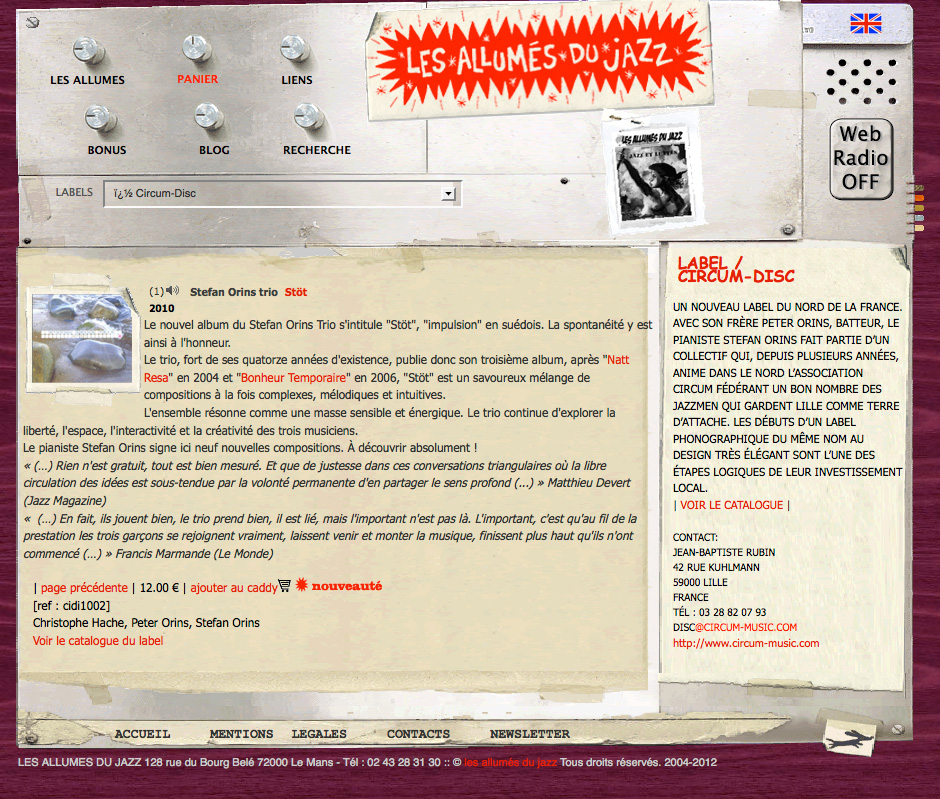
Les Allumés du Jazz
Commanditaire :Les Allumés du Jazz
Refonte fonctionnelle de l'édition 2007 du site des Allumés du Jazz avec ajout d'une webradio
Le projet consistait à réaliser une v2 du site existant initialement.
Au menu de cette nouvelle version :
- un nouveau back office avec des nouvelles fonctionnalités et implémentation de la technologie Ajax pour faciliter les mise à jour
- un nouveau système de recherche et de tri des informations (en php et en javascript pour une plus grande intéraction avec l'internaute) ;
- ajout de nouvelles fonctionnalités pour les internautes (liste de labels,...) ;
- réalisation du système permettant une gestion multilingue totale (contenus et élements de navigation) ;
- une refonte des gabarits html pour s'approcher de la norme xhtml - css ;
- création de la webradio qui permet d'écouter des morceaux des différents labels ;
- implémentation d'un blog avec un design personnalisé.
2006
La Maison de l'Europe à Paris
Commanditaire :Maison de l'Europe de Paris
Développement du site de la Maison de L'Europe de Paris.
En partenariat avec doodesign nous avons réalisé le site de la Maison de l'Europe à Paris : www.paris-europe.eu
Cette association à pour but de promouvoir l'Europe (débats, rencontres, manifestations...)
J'ai assuré la conception et le développement de la partie SPIP et PHP de ce site sur la base des gabarits xhtml de doodesign.
2006
Catalogue de films pour CinéArchives
Réalisation, avortée, du catalogue de films de Cinéarchives
CinéArchives souhaitait mettre en ligne son catalogue de films pour en faire un éventuel portail de référence sur le film militant.
Après plusieurs réunions et quelques semaines une maquette fonctionnelle est validée. L'un des souhaits du client est d'offrir une navigation au sein de listes parfois longues. Un système de défilement de fiches au sein d'une liste, ainsi qu' un mécanisme de "panier" de fiches a été implémenté.
Le "panier" de fiches permet à l'internaute de constituer, au fur et à mesure de sa visite, sa sélection de fiches. Sélection qu'il peut consulter quand il le désire.
Alors que le site pouvait être mis en ligne, le client a décidé de faire appel à une SSII. Cette société propose une solution qui couple un logiciel spécialisé dans la gestion de fiches documentaires avec un site internet . Il désirait faire de son site un outil dédié aux documentalistes. Ce qui sortait du cadre de ce projet.
La conclusion est qu'il est toujours difficile et crucial de bien comprendre les attentes des clients. En effet, les envies et les besoins évoluent durant la phase de conception. Ce qui semble évident, ou plus exactement, la perception par le client des fonctionnalités d'un site reste abstraite jusqu'à la réalisation des premières pages du site. De même de notre côté, il faut être très attentif aux mots utilisés par le client. Certains peuvent mettre en évidence un décalage entre le projet (cahier des charges, maquette fonctionnelle, etc... ) et l'idée de site qu'en a le client. C'est ce qui s'est passé ici.
Ce site était conforme à la norme xhtml transitional et css2.

xhtml, css
2006
Ex portail "JukeBox" de Wanadoo
Gabarits pour le portail jukebox d'Orange (2006)
Musiwave (www.musiwave.fr) m'a commandé la réalisation de 25 gabarits pour le futur portail "jukebox" de Wanadoo. Malheureusement quelques mois après la fin de mon travail, le portail Wanadoo n'a pas pu voir le jour. En effet, Orange souhaitait créer directement le sien.
Certains de ces gabarits sont visibles sur le portail "jukebox" d'Orange.fr. Vous pourrez y écouter quelques titres via le player html que j'ai développé.

xhtml, css, javascript
2006
Gabarits Modulaires pour le site www.femina.ch
Concevoir des gabarits modulaires tant pour le back office que pour le front office
Pour le compte d'Ingénieurs et Consultants, j'ai crée les gabarits xhtml de Femina.
La contrainte technique ici était de concevoir chaque zone de contenu comme un module indépendant. En effet, chaque module peut recevoir un ou plusieurs autres modules.
Cette conception modulaire a permis, pour le back office de créer un système de création de page via "glisser-déplacer".Le webmaster éditorial "pioche" alors dans la bibliothèque de modules (une soixantaine) et peut les assembler à la souris.
Côté Front-Office, ces modules devaient s'adapter selon leur contexte éditorial.
C'est pourquoi il a fallu presque 1200 lignes de css et finalement très peu de javascript pour réaliser ceci.
Ce site est visible sur tous les navigateurs récents et est conforme à la norme xhtml.
Php, xhtml, css
2006
Site de reporting interne de Toyota
Ce travail consistait à créer un site de reporting interne pour Toyota. Développé en php il permettait aux agences et à la direction commerciale de consulter des statistiques de réalisation d'une action commerciale.

xhtml, css, javascript
2005
Forget Formation
Conception et creation des gabarits xhtml, html, css et developpement javascript.
intervention réalisée pour le compte de CR Multimedia via ICC

xhtml, css, javascript
2005
nplusi.com
Développement xhtml et javascript

xhtml, css, javascript, xsl
2004
patrimoine.atlantech.fr
Programmation et intégration des pages html du site co-programmation de quelques scripts xsl.

Spip,xhtml, css, javascript,php
2004
iacf.asso.fr
Implémentation de spip.
Conception et développement des squelettes spip.
Conception et réalisation en php et html, javascript du back office de gestion de la base de données des avocats.
Intervention réalisée pour le compte de Libeo
Implémentation de spip.
Conception et développement des squelettes spip.
Conception et réalisation en php et html, javascript du back office de gestion de la base de données des avocats.
Intervention réalisée pour le compte de Libeo

xhtml, css.
2004
Envie d'Agir
Conception et intégration DHTML de quelques pages du site pour le compte d'Hyptique

xhtml, css.
2004
Muséum National d'Histoire Naturelle de Paris
Intégration DHTML de la page d'accueil du site du Muséum d'Histoire Naturelle de Paris pour le compte d'Hyptique

xhtml, css.
2003
Festival Onze
Commanditaire :Festival Onze
Intégration et développement de l'édition 2003 du Festival Onze